Adding PDFs to Elementor pages is straightforward through four main methods: download buttons, embedded viewers, organized galleries, and HTML solutions.
This guide covers simple PDF downloads and inline viewing capabilities, both free Elementor widgets and premium plugin options. From basic brochure downloads to complex document management systems, it’s all broken down in steps.
Each method serves different use cases – simple downloads work well for menus and guides, while embedded viewers excel for lengthy documents users need to reference without downloading.
Let’s start editing with these simple-to-follow steps!
4 Ways To Embed A PDF In Elementor Page
Here are four effective PDF embedding methods for Elementor, each offering different features, complexity levels, and user experience options.
| No. | Method | Plugin Required | Inline Viewing | Difficulty | Best For |
|---|---|---|---|---|---|
| 1 | Download Button | No | No | Easy | Simple downloads |
| 2 | PDF Viewer Plugin | Yes | Yes | Medium | On-page reading |
| 3 | WP Media Folder | Yes | Yes | Medium | Multiple PDFs |
| 4 | HTML Embed | No | Depends | Advanced | Custom styling |
Choose download buttons for quick access, PDF viewers for seamless reading, WP Media Folder for organized libraries, or HTML coding for complete control.
Method 1: How To Add A Downloadable PDF In Elementor (No Plugin Needed)
This method uses Elementor’s built-in features to create PDF download buttons without requiring additional plugins. It’s perfect for users who want visitors to download PDFs rather than view them inline on the page.
This approach works exceptionally well for brochures, restaurant menus, product guides, and any promotional materials where offline access is preferred.
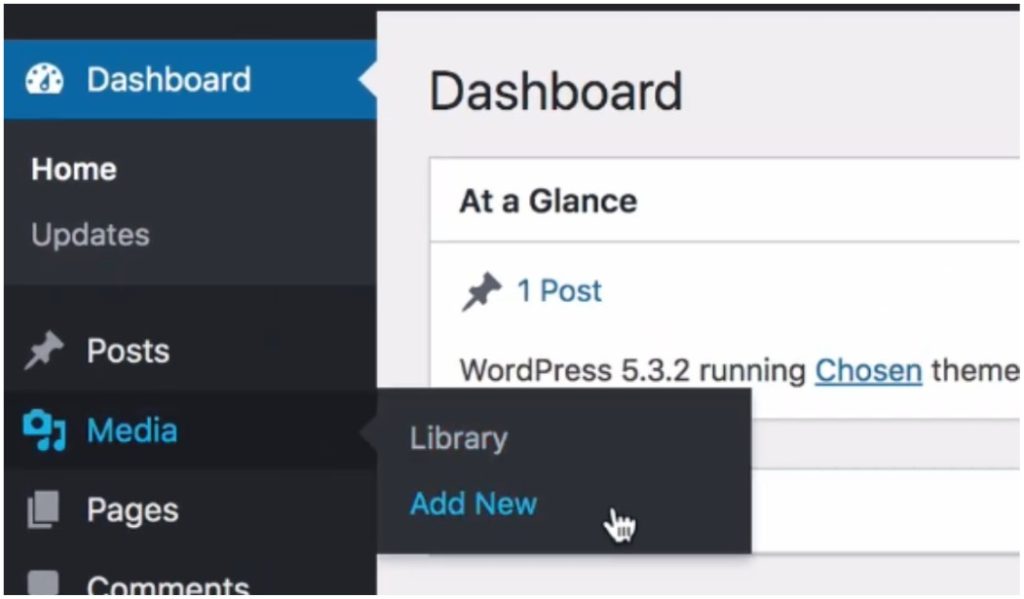
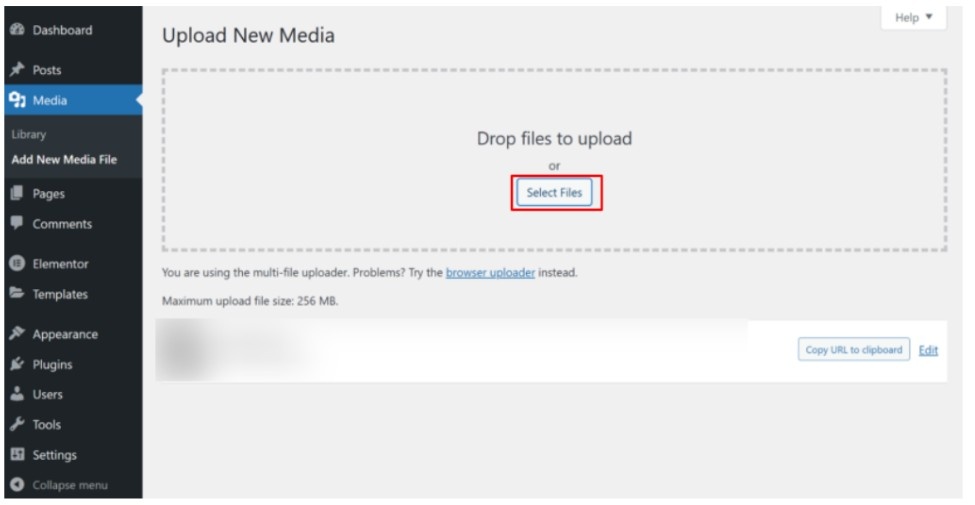
Step 1: Upload PDF to WordPress Media
Go to Media > Add New, upload your PDF file, and copy URL.

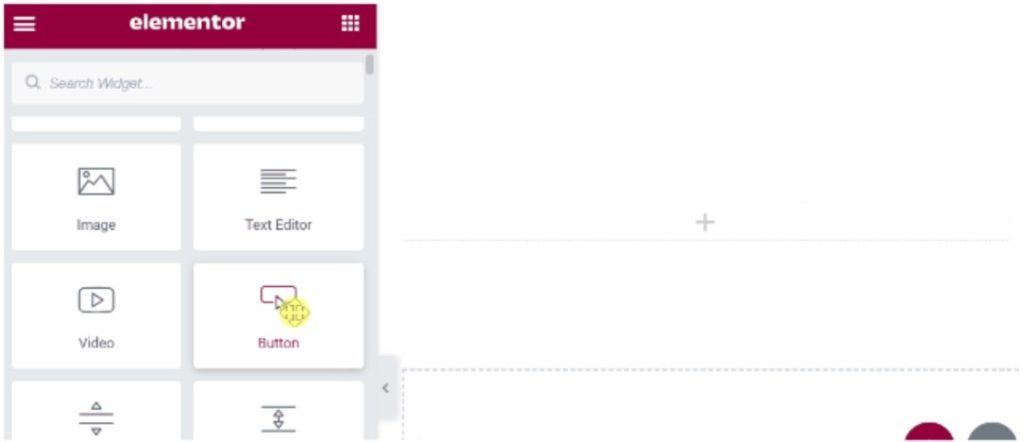
Step 2: Add Button Widget in Elementor
Open the page with Elementor editor, drag the Button into the desired section or column.

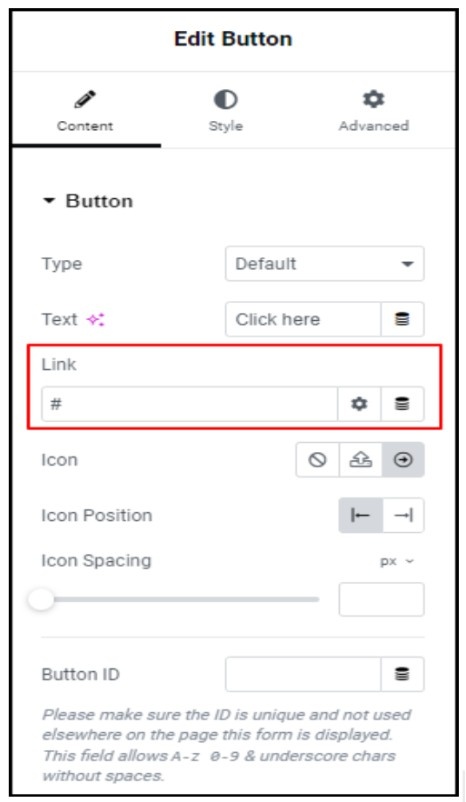
Step 3: Link the Button to the PDF
Paste the PDF URL into the button’s Link field, enable “Open in new window”

Step 4: Customize the Button Look
Change button text, adjust colors and size, and add a download icon.
This method loads quickly, requires no plugin maintenance, and works reliably across all devices and browsers without compatibility concerns.
When To Use This Method?
Use this approach for simple PDF downloads where inline viewing isn’t necessary. It’s perfect for brochures, menus, guides, and promotional materials.
The method has no plugin dependencies, ensures fast loading times, and provides a lightweight solution that won’t slow down your website.
Method 2: How Do I Embed A PDF In Elementor Using A Plugin
This method embeds PDFs directly on your page using specialized plugins, allowing visitors to view documents without downloading them first.
Inline viewing provides a better user experience for lengthy documents, technical manuals, and content that users need to reference frequently. PDF viewer plugins offer advanced features like search functionality, zoom controls, and page navigation.
PDF Viewer For Elementor Plugin
Several PDF viewer plugins work seamlessly with Elementor, offering both free and premium versions. These plugins provide responsive design, customization options, and native Elementor integration for professional PDF displays.
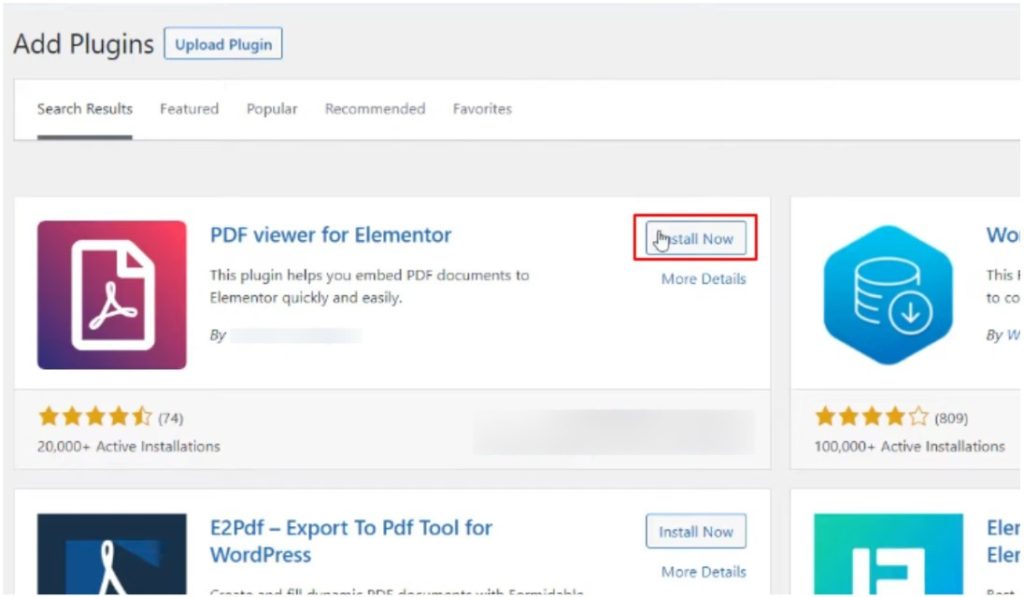
Step 1: Install PDF Viewer for Elementor
Download from WordPress repository or the plugin developer, activate through the WordPress admin.

Step 2: Upload Your PDF
Add PDF to Media Library, copy file URL, and check file permissions.

Step 3: Add PDF Viewer Widget
Drag PDF Viewer widget in Elementor, set PDF source via URL or Media Library.

Step 4: Customize Display Settings
Adjust viewer size, motion effects, positioning, padding, and more.

The plugin provides professional-looking PDF displays that maintain formatting and allow users to interact with documents directly on your page.
PDF Embedder Plugin Alternative
PDF Embedder offers shortcode-based embedding compatible with Elementor’s Shortcode widget. Download, activate the plugin, then use [pdf-embedder url=”your-pdf-url.pdf”] in the Shortcode widget. Simple installation with basic configuration through plugin settings.

Customize width, height, and toolbar visibility through shortcode parameters. Set page navigation, zoom options, and download permissions. Test functionality across devices for optimal mobile experience.
When To Use This Method?
Choose plugin-based embedding when you need inline PDF viewing, want to keep visitors on your page, or require advanced features like search and navigation.
This method works best for technical documents, user manuals, reports, and any content that benefits from on-page interaction without forcing downloads.
Method 3: Organize Multiple PDFs With The WordPress Media Folder
This method addresses bulk PDF management for websites with extensive document libraries. The WordPress Media Folder plugin with PDF embedding capabilities provides professional organization solutions.
It’s ideal for law firms, educational institutions, and businesses that need to manage dozens or hundreds of PDF files efficiently.
Step 1: Install WP Media Folder Plugin
Download WP Media Folder and PDF Embed add-on, activate both plugins.

Step 2: Create PDF Folders
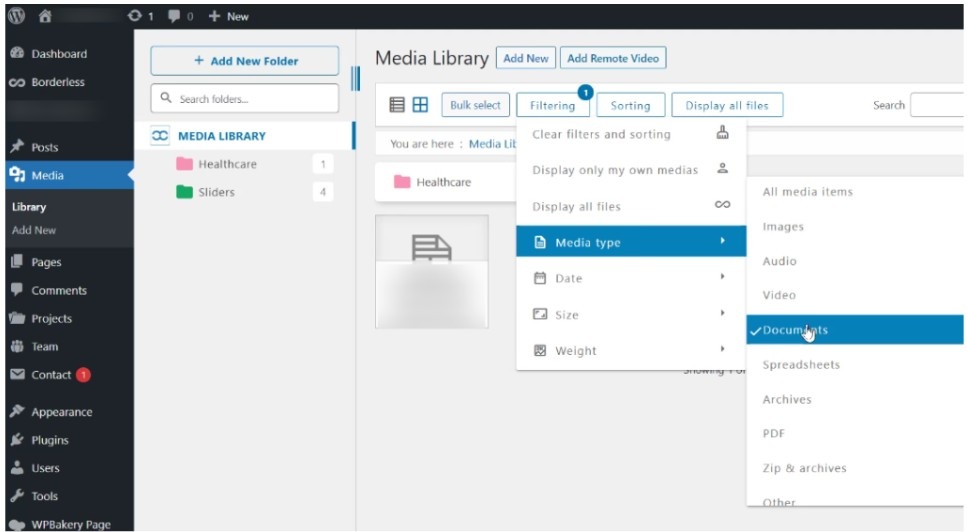
Organize PDFs into folders in Media Library, set folder structure and permissions.

Step 3: Use Elementor Block Integration
Insert WP Media Folder block in Elementor, configure display as gallery or list.

Step 4: Configure Folder Display
Customize folder icons, set user role permissions, and enable search and filters.

This method transforms chaotic PDF collections into organized, searchable libraries that enhance user experience and improve document accessibility.
When Does Multiple PDF Organization Work Best?
Law Firms With Case Documents And Legal Resources – Organize contracts, case studies, and legal documents by practice area or client type for easy attorney and client access.
Educational institutions with syllabi and course materials – Structure academic resources by department, semester, or course level to help students and faculty locate relevant materials.
Businesses with extensive product catalogs and manuals – Categorize technical documentation, user guides, and product specifications for efficient customer support and sales processes.
Method 4: How Do I Add A Downloadable PDF File In HTML
This method uses custom HTML code for users comfortable with coding who need advanced customization options. HTML embedding provides complete control over styling and functionality that plugins might not offer.
Choose this approach when you need specific design requirements or want to avoid plugin overhead.
Step 1: Upload PDF to Media Library
Upload PDF to WordPress Media Library, copy the file URL for HTML embedding.

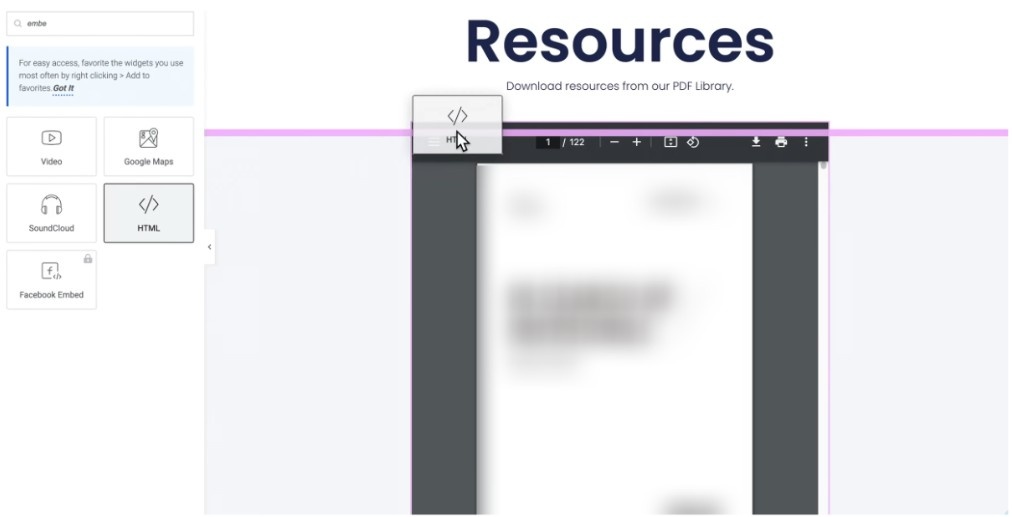
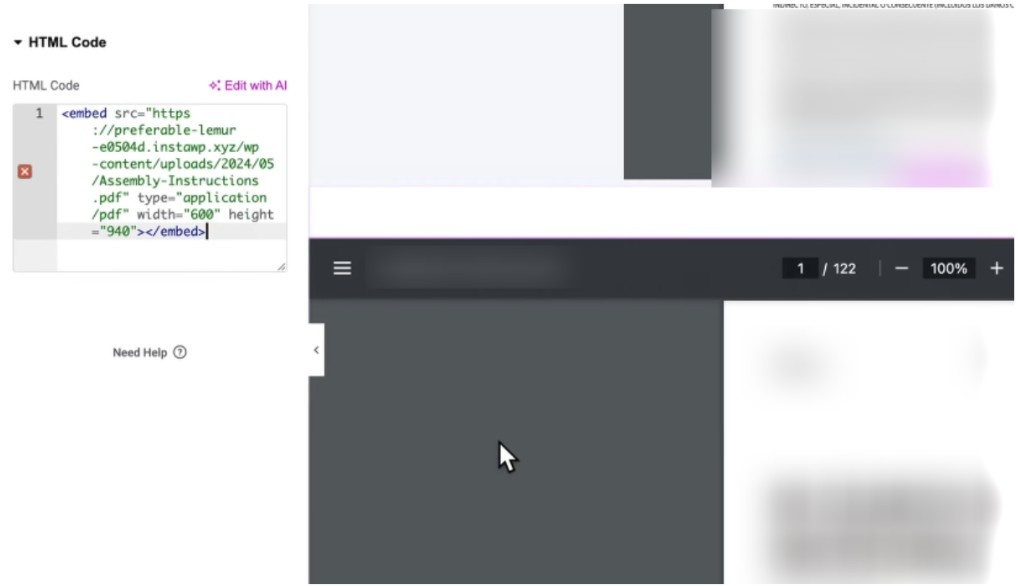
Step 2: Add HTML Widget in Elementor
Insert HTML widget, use basic embed code (iframe, object, or embed tags).

Step 3: Create Download Links
Write HTML for styled buttons, add custom CSS, and ensure responsive design.

Step 4: Test File Accessibility
Check access on all devices, test downloads, and verify mobile responsiveness.
This method offers maximum flexibility but requires ongoing maintenance to ensure continued functionality and security.
When To Use This Method?
Use HTML embedding when you need complete control over PDF presentation, want to avoid plugin dependencies, or require custom styling that plugins don’t support.
This method works best for developers and advanced users who can maintain custom code and troubleshoot issues independently.
Best Practices For PDF Integration
Implementing these strategies ensures optimal PDF performance and user experience across all methods:
- Optimize PDF file sizes – Compress PDFs to under 5MB for faster loading while maintaining readability
- Use descriptive filenames – Choose clear, SEO-friendly names like “product-manual-2026.pdf” instead of generic titles
- Add alt text and titles – Include descriptive text for accessibility and screen reader compatibility
- Test across devices – Verify functionality on desktop, tablet, and mobile devices regularly
- Implement security measures – Use password protection or user role restrictions for sensitive documents
- Maintain regular updates – Check links periodically and update PDFs when content changes
- Monitor loading speeds – Use tools like GTmetrix to ensure PDFs don’t slow down page performance
- Provide clear instructions – Add text explaining how to view or download PDFs for user guidance
Following these practices ensures professional PDF integration that enhances user experience and maintains optimal website performance.
Suggested Reads:
Conclusion: There Are Four Ways To Add A PDF To An Elementor Page!
Each method serves specific needs – download buttons for simple access, PDF viewer plugins for inline reading, WP Media Folder for bulk organization, and HTML embedding for custom requirements.
Choose your approach based on whether you need basic downloads or advanced viewing capabilities. For single PDFs, use Method 1 or 2. For multiple documents, Method 3 provides the best organization. For custom styling, Method 4 offers complete control.
Test your chosen method thoroughly and maintain regular updates to ensure continued functionality and optimal user experience.
FAQs
To protect a PDF, restrict access using a membership plugin like MemberPress or Password Protect WordPress. Elementor itself doesn’t secure PDFs, but access control plugins integrate easily.
When a PDF is deleted from your Media Library, all linked buttons or embedded viewers will break, displaying a missing file error or blank viewer on the Elementor page.
Use plugins like MonsterInsights or download managers to track click activity on PDF links. These tools provide analytics reports on user interactions and file download counts.
Re-upload the new version with the same file name and overwrite the original in the Media Library. This keeps existing links intact across all pages and buttons.
Use plugins like PDF Embedder Pro that let you disable download buttons. For added control, restrict access by user role or protect files with membership plugins.
