Creating a search bar in Elementor is a simple process, with various methods available, including using Elementor, plugins, and widgets. It can significantly improve your website’s user experience and navigation capabilities.
Adding search functionality to your Elementor-powered website helps visitors quickly find specific content, reducing bounce rates and increasing overall site engagement through better accessibility.
This guide will walk you through three different methods for implementing a search bar, covering both free and paid options, as well as providing troubleshooting tips.
Steps To Add A Search Bar In Elementor
The process of adding a search bar in Elementor can be accomplished through multiple approaches, including both free trials and paid solutions.
The native Elementor search widget is available exclusively in the paid Pro version, whereas alternative methods, such as using WordPress widgets and third-party plugins, offer free options for budget-conscious users.
1. Using Elementor
Adding a search bar with Elementor is a simple process that takes just four easy steps to integrate a search bar using Elementor.
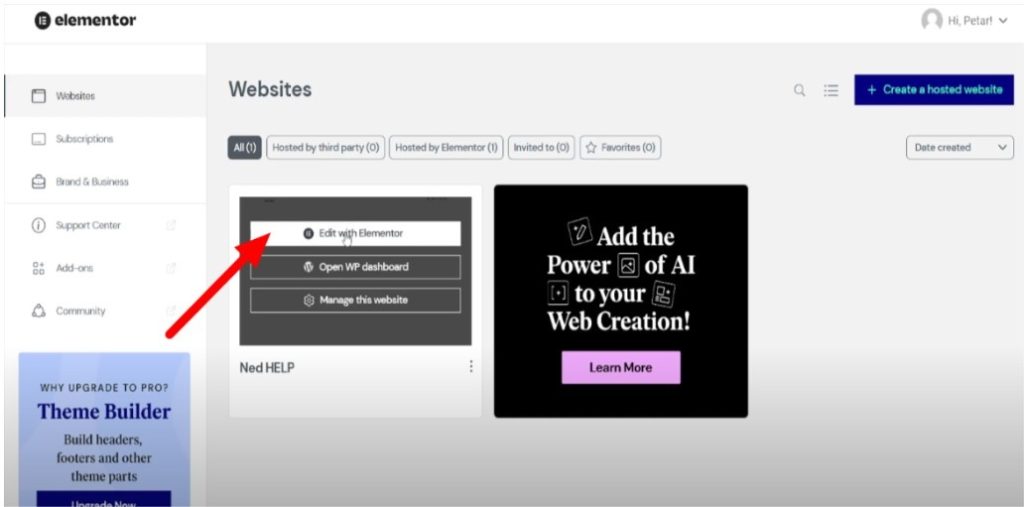
Step 1: Navigate to your WordPress dashboard and select Edit with Elementor.

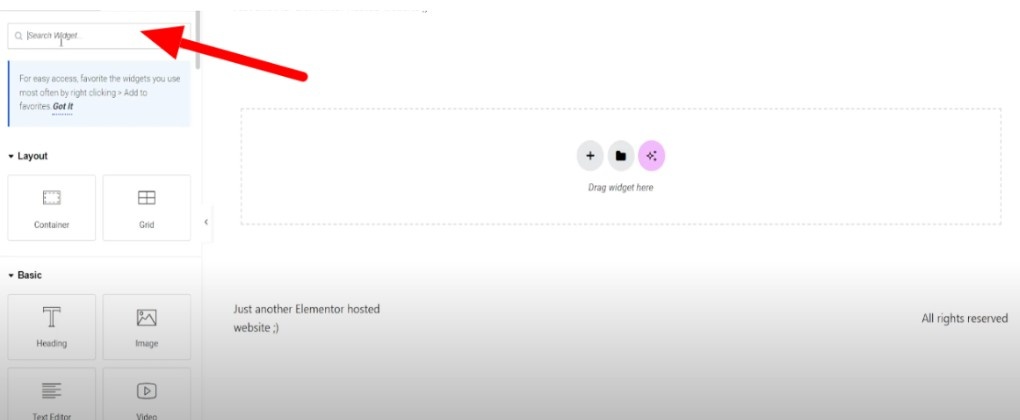
Step 2: Find the Search Form in the elements tab.

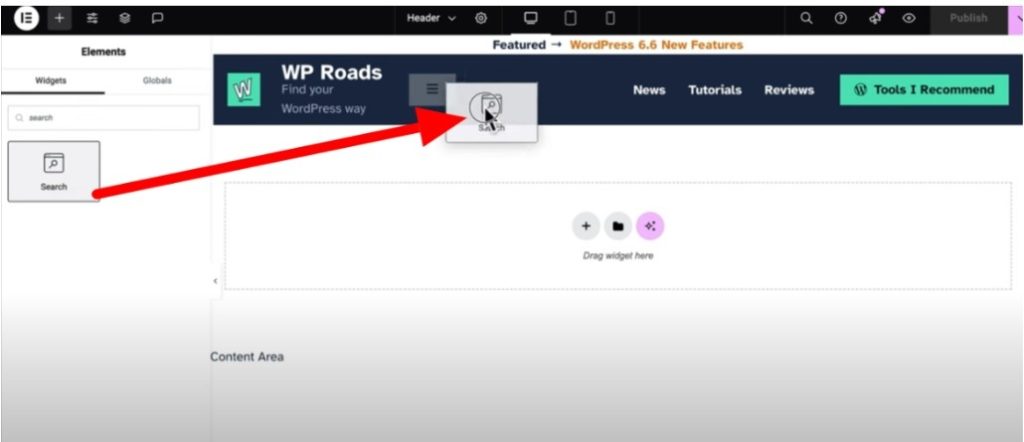
Step 3: Drag and drop the Search Form widget to your desired location on the page. You can place it in headers, sidebars, footers, or any content area within your page layout.

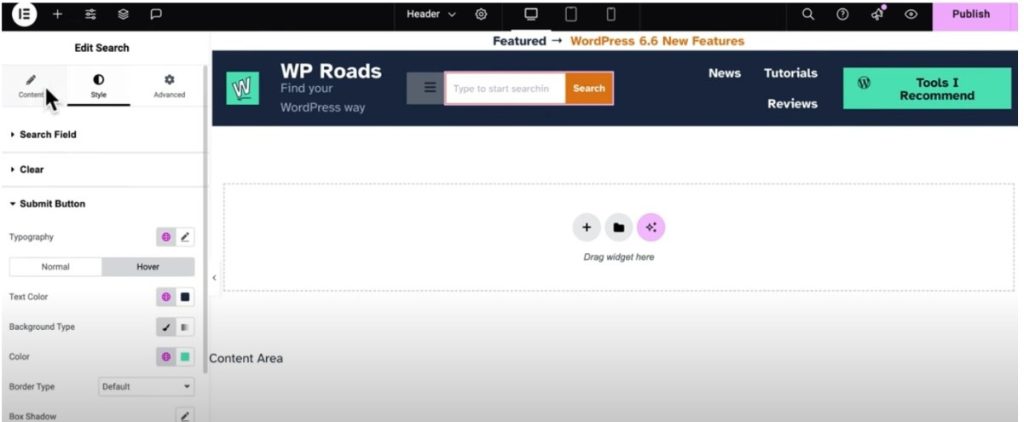
Step 4: Customize the Search Bar settings according to your needs. You can also utilize Elementor’s AI features to assist in designing and optimizing your search bar layout.

2. Using the Widget Panel
You can add a search bar directly through WordPress’s widget through the Appearance panel. This method is quick and works well for basic search needs.
Step 1: Go to your WordPress Dashboard.
Step 2: Navigate to Appearance and then to Widgets.
Step 3: In the Widget Panel, click on the ( + ) button to add a new block.
Step 4: Type “Search” in the block search bar to find the Search widget.
Step 5: Click on the Search widget, then click “Add.”
3. Using Plugins
A search bar can be added in Elementor using plugins and various setups after the installation.
Step 1: Go to your WordPress dashboard.
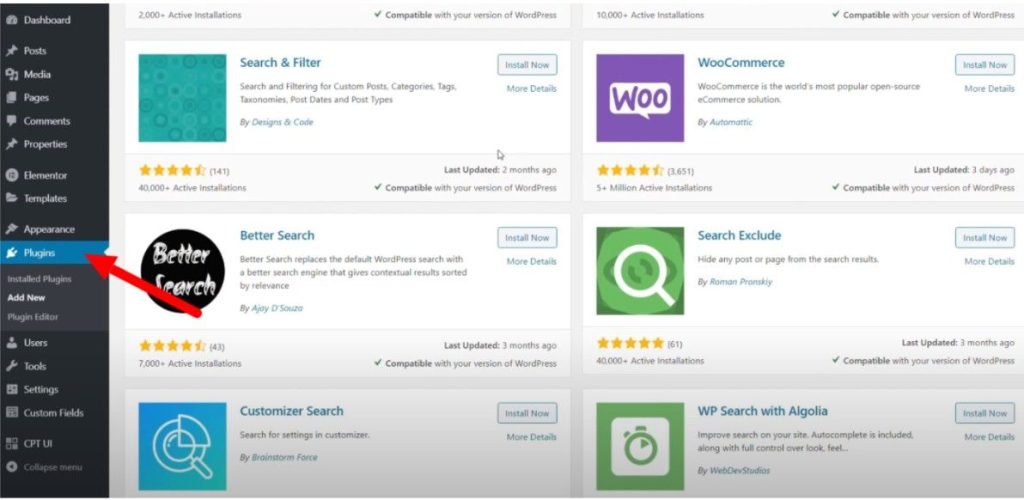
Step 2: Navigate to the Plugins section and click “Add New.”

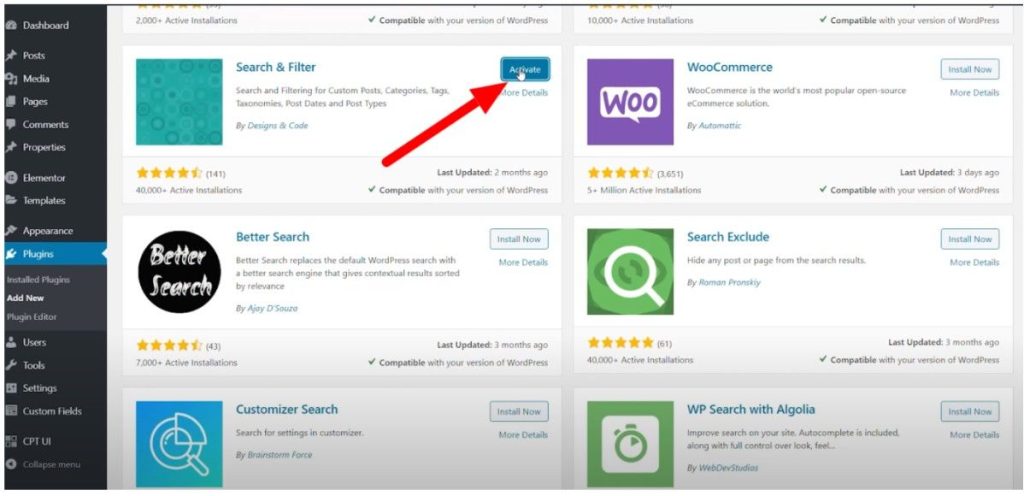
Step 3: In the search bar, type the name of the search plugin you want to use. Then click Install and Activate.

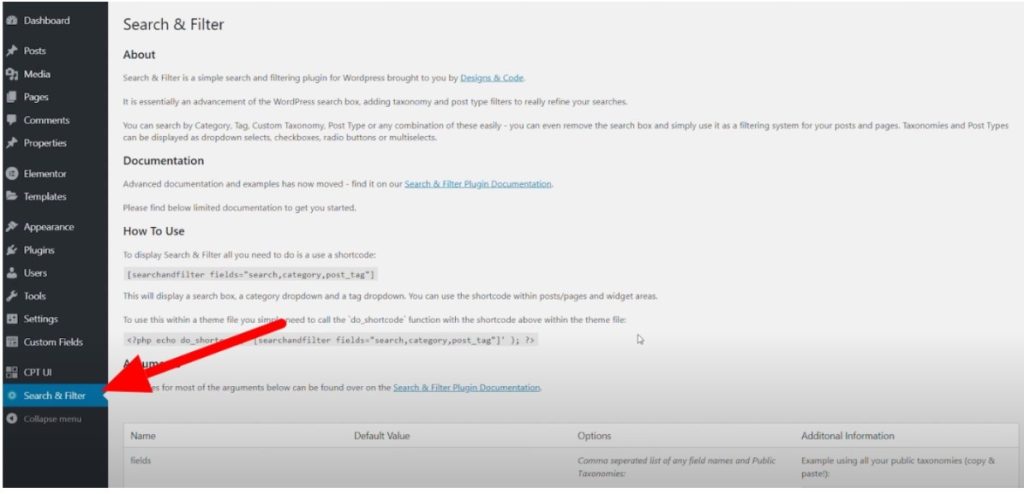
Step 4: After activation, go to the plugin’s settings page and configure the search options according to your specific needs.

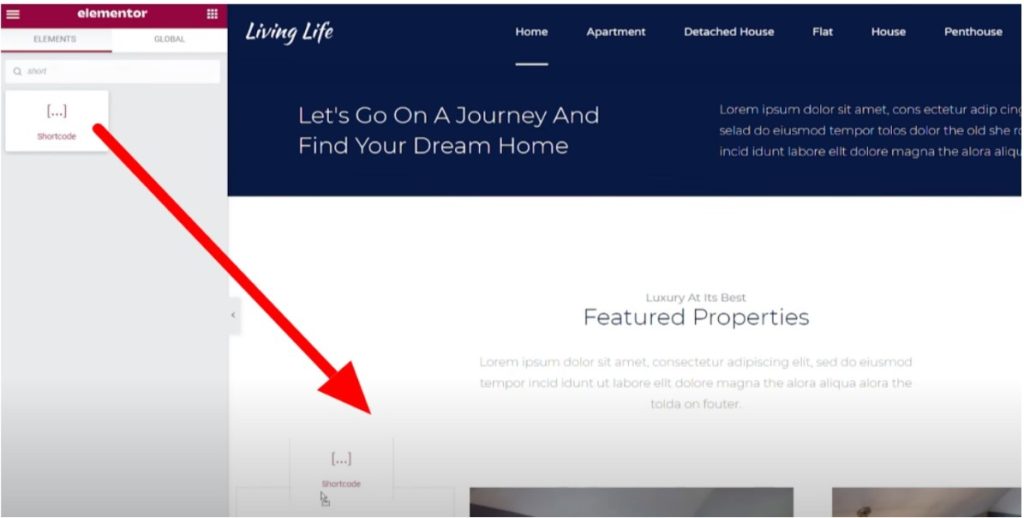
Step 5: Open the page with Elementor, search for your plugin’s widget in the Elementor widgets panel, and drag it onto the page where you want the search bar to appear.

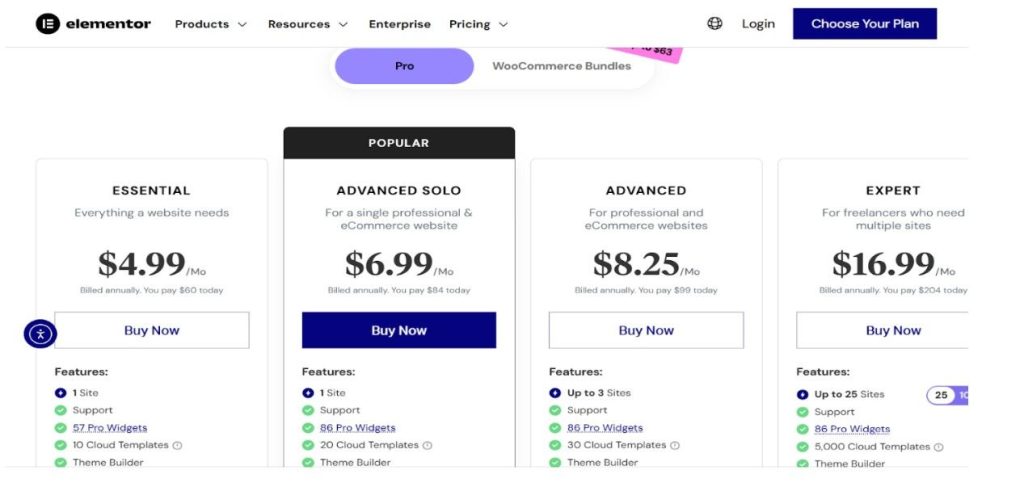
Elementor Pricing Plans: Select The Best Option
Elementor provides both free and premium options, with premium plans offering advanced widgets, templates, and professional features.
| Pricing Plan | Monthly | Yearly |
|---|---|---|
| Essential | $4.99/month | $60/month |
| Advanced Solo | $6.99/month | $84/month |
| Advanced | $8.25/month | $99/month |
| Expert | $16.99/month | $204/month |
Learn what to do after the installation of Elementor Pro and get the most out of your investment.

1. Essential Plan
The Essential plan is perfect for a basic website. It includes support for one site and offers 57 professional widgets along with 10 cloud templates.
Users get access to the Theme Builder, Dynamic Content, and Form Builder. However, features like Popup Builder, Custom Code & CSS, and eCommerce tools are not included.
2. Advanced Solo Plan
Advanced Solo membership is suitable for single professionals and eCommerce websites. This plan supports one site and includes 86 pro widgets and 20 cloud templates.
It provides full access to the Theme Builder, Dynamic Content, Form Builder, Popup Builder, Custom Code & CSS, eCommerce features, and Collaborative Notes, enhancing website functionality and customization.
3. Advanced Plan
The Advanced plan is ideal for professionals managing up to three websites. It offers support for multiple sites with 86 pro widgets and 30 cloud templates.
Users benefit from tools such as the Theme Builder, Dynamic Content, Form Builder, Popup Builder, Custom Code & CSS, eCommerce capabilities, and Collaborative Notes, which facilitate better teamwork and site management.
4. Expert Plan
The Expert plan is best for freelancers who manage many websites, supporting up to 25 sites. It includes 86 pro widgets and an extensive library of 5,000 cloud templates.
Gain access to advanced features like the Theme Builder, Dynamic Content, Form Builder, Popup Builder, Custom Code & CSS, eCommerce functions, and Collaborative Notes for seamless collaboration.
Benefits Of Adding The Search Bar In Elementor
Adding a search bar in Elementor makes your website easier to navigate and more user-friendly.
• Enhanced User Experience: Visitors can quickly locate specific content without having to browse through multiple pages, reducing frustration and improving site satisfaction.
• Increased Site Engagement: Users who successfully find desired content through search are more likely to explore additional pages and spend more time on your website.
• Better Navigation: A search bar provides an alternative navigation method, especially useful for websites with extensive content libraries or complex menu structures.
• Reduced Bounce Rate: When visitors easily find relevant content, they’re less likely to leave immediately, positively impacting your website’s bounce rate metrics.
Elementor Free And Pro Limitations
The free and Pro versions of Elementor have various differences. The free version offers basic page-building functionality but lacks the native search form widget, advanced styling options, and customization features.
It comes up with various limitations, including placing the search bar in the header and footer.
- Limited advanced styling and layout options for search elements.
- No access to advanced responsive controls.
- No support for custom CSS within widgets.
Elementor Pro removes these restrictions, offering the dedicated Search Form widget with extensive customization options. Pro users gain access to all features and also receive theme-building capabilities, enabling the placement of a search bar in headers and footers across the entire website.
Common Issues While Adding A Search Bar In Elementor
Elementor users often encounter widget placement issues, plugin conflicts, limited styling options in the free version, or a search bar that displays incorrectly.
- Widget Not Available: The search form widget is only available in Elementor Pro, confusing users of the free version who cannot locate this functionality.
- Styling Conflicts: The theme’s CSS may interfere with the search bar’s styling, requiring custom CSS adjustments to achieve the desired visual appearance and proper integration.
- Mobile Responsiveness: Search bars may not display correctly on mobile devices without proper responsive settings and viewport configurations.
- Search Results Page: Default WordPress search results pages often lack proper styling and may not match your website’s design aesthetic or branding.
- Plugin Compatibility: Third-party search plugins may conflict with Elementor or theme functionality, causing display issues or broken search features.
- Performance Impact: Using multiple search plugins or poorly optimized search widgets can slow down page loading times and negatively impact overall website performance.
Conclusion: Create A Search Bar In Elementor In 5 Steps
Creating a search bar in Elementor enhances user experience through improved navigation and content discovery, making your website more accessible and user-friendly for visitors.
The process involves choosing between Elementor Pro’s native widgets, WordPress default widgets, or third-party plugins based on your budget and feature requirements.
Check your website goals before choosing the method. Consider upgrading to Elementor Pro for advanced search functionality, or explore plugin alternatives for budget-friendly solutions that still provide effective search capabilities.
FAQs
Use Elementor Theme Builder to create a header. Inside the header, add a section at the top with the widgets you want, like contact info, links, or a search bar.
The free version doesn’t include the native Search Form widget. You can use the default WordPress [search] shortcode or install third-party plugins like Ajax Search Lite or Essential Addons for Elementor.
It is possible using Elementor Pro’s Theme Builder. Insert the Search Form widget into your custom header or footer template.
Use Elementor’s responsive settings. Adjust margins, padding, alignment, and font size for mobile and tablet views.
A basic search bar has minimal impact on website speed. However, advanced search features can affect performance.
